Digidesk
Mini project application to fetch data from Digimon API, making dynamic and incorporating events so that the user can interact with the DOM. To consume data from API used the Fetch function in JavaScript, and also with the construction of Python query. Go to API page
Retrieve Data From API With Views Django
Stingmon

Level: Champion
Aquillamon

Level: Champion
Ankylomon

Level: Champion
Paildramon

Level: Ultimate
Dinobeemon

Level: Ultimate
Silphymon

Level: Ultimate
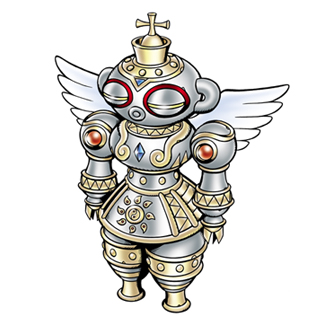
Shakkoumon

Level: Ultimate
Imperialdramon

Level: Mega
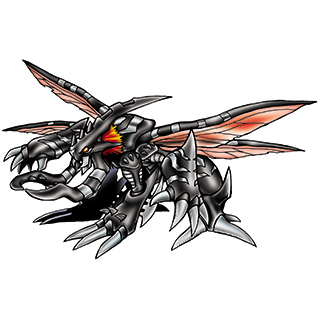
GranKuwagamon

Level: Mega
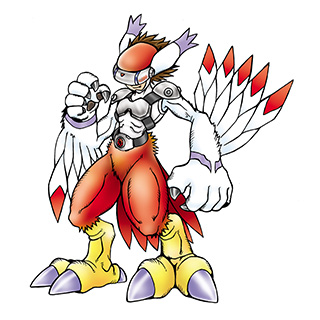
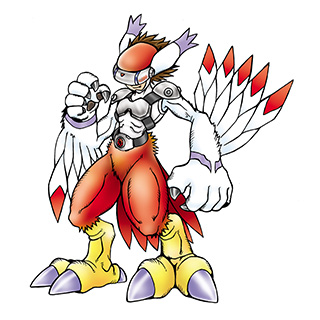
Valkyrimon

Level: Mega
Vikemon

Level: Mega
Seraphimon

Level: Mega
Display Data With Fetch JavaScript Funcion
Display Digimons Save in DataBase
Silphymon

Level: Ultimate
Biyomon

Level: Rookie
Tokomon

Level: In Training
Bukamon

Level: In Training
Omnimon

Level: Mega
Mokumon

Level: Fresh
Tentomon

Level: Rookie
Agumon

Level: Rookie
Palmon

Level: Rookie
Baihumon

Level: Mega
Tsunomon

Level: In Training
Submarimon

Level: Armor
Garurumon

Level: Champion
Zhuqiaomon

Level: Mega
Azulongmon

Level: Mega
Piedmon

Level: Mega
Koromon

Level: In Training
Togemon

Level: Champion
Motimon

Level: In Training
Yokomon

Level: In Training